Llevar a cabo un seguimiento—mediante Google Analytics—es muy sencillo y sólo deben seguirse estos pasos.
Hay que insertar el código en Javascript, preferentemente antes del cierre de la etiqueta body
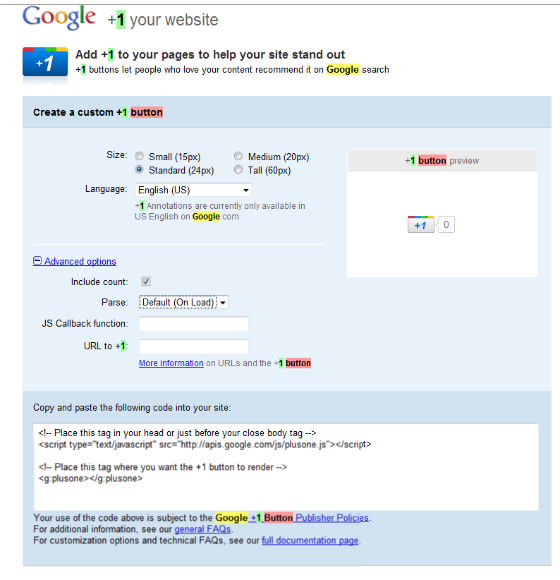
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Luego hay que definir la apariencia del botón, y esto se consigue mediante la herramienta de creación. Luego en la opciones avanzadas, hay que agregar un callbak plusone_vote es un buen comienzo.
De esta forma; el código obtenido es más o menos así:
<g:plusone size="tall" callback="plusone_vote"></g:plusone>
Por último, y debajo del códdigo provisto por Google sólo resta insertar el código Javascript que se encargará del seguimiento:
<script type="text/javascript">
function plusone_vote( obj ) {
_gaq.push(['_trackEvent','plusone',obj.state]);
}
</script>
Vía | Yoast


 Mi nombre es
Mi nombre es