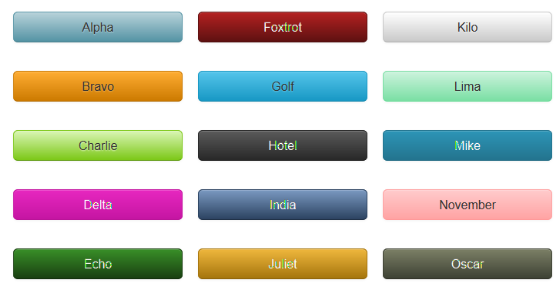
Bootstrap Buttons es una aplicación online que te permite—de forma visual y de una manera muy intuitiva—modificar cualquier estilo CSS según 4 variables que se manejan vía sliders:
- Hue
- Saturation
- Lightness
- Puffiness
De esta manera, se puede experimentar cambios a partir de los siguientes presets o, de otra manea, desde un reset total.
CSS generado por Bootstrap Buttons
.btn.custom {
background-color: hsl(0, 0%, 77%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="hsl(0, 0%, 123%)", endColorstr="hsl(0, 0%, 77%)");
background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(hsl(0, 0%, 123%)), to(hsl(0, 0%, 77%)));
background-image: -moz-linear-gradient(top, hsl(0, 0%, 123%), hsl(0, 0%, 77%));
background-image: -ms-linear-gradient(top, hsl(0, 0%, 123%), hsl(0, 0%, 77%));
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, hsl(0, 0%, 123%)), color-stop(100%, hsl(0, 0%, 77%)));
background-image: -webkit-linear-gradient(top, hsl(0, 0%, 123%), hsl(0, 0%, 77%));
background-image: -o-linear-gradient(top, hsl(0, 0%, 123%), hsl(0, 0%, 77%));
background-image: linear-gradient(top, hsl(0, 0%, 123%), hsl(0, 0%, 77%));
border-color: hsl(0, 0%, 77%) hsl(0, 0%, 77%) hsl(0, 0%, 65.5%);
color: #333; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
-webkit-font-smoothing: antialiased;
}
Una herramienta ideal si se desean implementar modificaciones a partir de degradados en el estilo de los botones.
Sitio Web | Bootstrap Buttons


 Mi nombre es
Mi nombre es