
En el mundo de las estadísticas sobre tráfico web, el universo de webmasters puede fácilmente dividirse en dos grupos. Los que utilizan el servicio gratuito de Google Analytics y los que prefieren otro tipo de herramientas.
Es muy común escuchar a este grupo clamar: No quiero que Google guarde, y seguramente venda (!?) mis datos de tráfico de mis sitios web.
Esta entrada no pretende incursionar en la teoría general de las conspiraciones, si no más bien, mostrar que existen alternativas al respecto. Esta alternativa bien puede ser
Piwik.
Aún en etapa beta, pero desde su nacimiento, este software es de código abierto (open source).
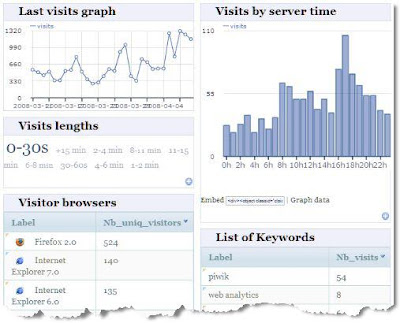
Las herramientas de análisis son manejadas como plugins o agregados.
Estos widgets pueden ser desarrollados a partir de las APIs disponibles, y ser agregados fácilmente. Y mediante arrastrar y soltar, se puede dejar de lado algún módulo innecesario.
El usuario común de Google Analytics suele no preocuparse por el volumen de los datos almacenados (los mismos están en servidores de Google), con Piwik toda la data está en nuestros propios servidores; y este punto es importante (ya que se puede acceder a la colección de datos), pero así también requiere considerar el ancho de banda que la aplicación deba manejar y el volumen que tiene que alojar.
Los datos se recolectan gracias a un pequeño código JavaScript, pero a diferencia de Google, Piwik requiere desde el lado del servidor, contar con soporte para PHP 5.1 y MySql como base de datos.






















 Mi nombre es
Mi nombre es