Esta es una sencilla forma, mediante JavaScriptt, de agregar un poco de efecto gloss a los encabezados:Enlace | Dynamic Text Gloss EffectVía | delici...
domingo, 30 de noviembre de 2008
Va a llover?
Is it going to rain? es un pequeña aplicación hecha por los chicos de superblock.net, el cual geo-localiza la IP y en un simple sí o no te dice si va a llover y cual es la expectativa del tiempo en tu ciudad.Por supuesto, para el día de hoy (en mi caso), sólo hubiese bastado...
Menú de navegación accesible

En entradas anteriores, he comentado ya sobre lo accesible que resulta la implementación de un menú de navegación, para un sitio Web, basándose en listas desordenadas.Esta técnica no sólo es accesible para las personas sino, también, para los crawlers que recorren el sitio,...
sábado, 29 de noviembre de 2008
Tu propia tapa (falsa) de revista (III)

En Soy Portada tenés la oportunidad de obtener tu propia tapa falsa de revista.Las tapas o covers disponibles son los siguientes:asMarcasolo biciSport LifeAR¡Hola!teleNOVELAautopistaBMW MOTOCOCHE actualMotociclismoTIMEInterviúcasa diezmicasaNuevo EstiloCosmopolitanElleCrecerSer...
viernes, 28 de noviembre de 2008
Como reducir el tamaño de las imágenes

smush.it! es un servicio gratuito que disponemos a la hora de optimizar y reducir el tamaño de las imágenes antes de publicarlas en la Web.No hablamos acá de aumentar el grado de compresión de un archivo JPG para reducir su tamaño a expensas de pérdida de calidad.Esta aplicación...
Favthumbs | delicious en miniaturas

Favthumbs es una herramienta que complementa el uso de delicious.Por lo que permite visualizar mediante miniaturas (thumbs) los enlaces guardados.El uso es gratuito, no requiere siquiera registración. Sólo hace falta ingresar el nombre de usuario para ver los últimos enlaces...
jueves, 27 de noviembre de 2008
9 íconos de globos terráqueos
Recientemente, en Siah Design, han publicado un set de 9 íconos sobre globos terráqueos.Las imágenes están vectorizadas, en formato EPS.No existen limitaciones para el uso de estas imágenes, las mismas pueden ser utilizadas tanto en proyectos personales como así también en comerciales.enlace...
miércoles, 26 de noviembre de 2008
martes, 25 de noviembre de 2008
632 texturas gratis | AVA 7 Patterns

Con poco más de 150 páginas, visualizando 4 miniaturas por cada una, en la propuesta hay una enorme cantidad de imágenes para ser utilizadas como fondos o backgrounds.Está disponible el botón preview para ver en forma inmediata la imagen seleccionada. La cual, al bajar, está...
Como insertar un reproductor de mp3

MP3 Player es un reproductor para mp3 de código abierto, gratis y absolutamente personalizable.Disponible en 5 opciones:minieste es el reproductor de menor tamaño en Kbnormalel primer reproductor de la seriemaxiel más amplio en cuanto a funcionabilidadesmultisoporta lista de...
lunes, 24 de noviembre de 2008
Tu cuenta de mail temporal

El servicio que presta la aplicación es simple, sencillo y eficaz.Uno introduce el nombre de una cuenta de correo propietaria y la aplicación devuelve una temporal.Es interesante el punto, que se puede prefijar el alcance en el tiempo de esta cuenta:3 hs6 hs12 hs24 hsComo anteriormente...
Como buscar íconos | ICONlook
Basado en una interfase sencilla, este motor de búsqueda tiene por finalidad la búsqueda de íconos.Aunque por defectos busca en todos los tamaños, la búsqueda puede ser selectiva para reducir la cantidad de resultados.12 × 1216 × 1622 × 2232 × 3248 × 4864 × 64128 × 128Al elegir...
domingo, 23 de noviembre de 2008
Sé válido o morí aprendiendo

Tal es el epígrafe o slogan que acompaña al logo de esta aplicación.En resumen, esta no es una herramienta que reemplaza a las rutinas de validación de W3C, XHTML y CSS, respectivamente:Markup Validation ServiceCSS Validation ServiceSimplemente es la oportunidad de llevar a...
sábado, 22 de noviembre de 2008
Accesibilidad | WAVE Toolbar

WAVE, una herramienta de comprobación automática para Accesibilidad Web; ha lanzado recientemente una extensión compatible para Firefox 3, la Toolbar WAVE 1.0 beta 1.La extensión de WAVE para Firefox, instala la barra de herramientas en el navegador. La cual provee el mecanismo...
Google | Guía SEO en español
En línea con mi anterior, Google: 1 manual SEO + 1 manual SEM donde comentaba la iniciativa de Google de publicar una Guía SEO, en inglés. Está disponible en EL Blog para Webmasters la versión en español.Pensamos que sería útil crear una guía compacta repasando mejores prácticas que tanto equipos dentro de Google como webmasters externos puedan seguir...
viernes, 21 de noviembre de 2008
Internet Explorer 8

Leo en IEBlog (el blog de Internet Explorer) la entrada que firma Dean Hachamovitch, Director General de Internet Explorer IE8: What’s After Beta 2.Donde anuncia, que la versión candidata a transformarse en la próximo release de IE estará disponible en el primer trimestre del...
Principios del diseño
Lectura recomendada | Principios del diseño de interacción importantes para la accesibili...
SEO | factores internos de la página
Interesante entrega la que está llevando a cabo Taller SEO.Que a través del siguiente slideshow (17 diapositivas de Google Docs) ejemplifica los factores fundamentales que debe contar cualquier documento HTML para un correcto posicionamiento en los resultados de búsquedas orgánicas de los motores de búsqueda.Enlace | SEO factores inter...
Iconos gratis | Icon Eden
Icon Eden tiene disponibles 3 set gratis de íconos:FreshMilkyBright!Las imágenes están en formato EPS y PNG.Por lo que el tamaño de cada archivo es sensiblemente superior a los 20Mb; aunque cada uno tiene poco más de 100 imágenes.La cantidad es de 59, 131 y 148 imágenes respectivamente.E...
JavaScript explicado con fotos (Flickr)
Esta es la tercera entrada en la que cito el trabajo de Webstandard, al respecto. El primero fueCSS explicado con fotos (de Flickr)Luego, comentéHTML explicado con fotos (de Flickr)Ahora, nos sorprenden con un tema basado en JavaScript, los eventos que muestran son:onclick /...
SingsBOX: música en la Web

SingsBOX es una alternativa más para escuchar música en la Web. Su uso no requiere registración y su motor de búsqueda se encarga de rastrear contenidos en Internet para luego reproducirlos.Para el manejo de listas de ejecución, playlist, es necesario registrarse; lo cual es...
jueves, 20 de noviembre de 2008
El arte y la ciencia del CSS

Este es el título del texto escrito oportunamente porCameron AdamsJina BoltonDavid JohnsonSteve SmithJonathan SnookEl cual, a partir de ayer (me he enterado por el blog de Enrique Rodríguez Vallejo aka ERVDESIGN) está disponible vía SitePoint.com Hay 2 formas de ahorrarse los...
Los blogs que te interesan en un solo feed

Olga Carreras (una de las referencias en cuanto a usabilidad/accesibilidad del panorama hispano) no deja de sorprenderme. Tiempo atrás, comenté acerca de la iniciativa que tuvo al respecto de poner a disposición un buscador especializado en temas relacionados con la accesibilidad...
HAML construyendo un HTML en abstracto
Haml (XHTML Abstraction Markup Language) es una forma abstracta de escribir documentos en XHTML. Actualmente sólo está implementado en Ruby. El cual es usado principalmente con el framework Ruby on Rails y su librería ActionView.Como claramente se ve en el ejemplono deben cerrarse...
miércoles, 19 de noviembre de 2008
Requiem por PC Magazine

La mítica revista PC Magazine acaba de anunciar que a partir del próximo número de enero de 2009, discontinuará y dará por finalizada su edición en papel.De esta manera, esta publicación, que nos ha mantenido informados desde 1982, cesa sus actividades.Su editor, el grupo Ziff...
Let me Google that for you

Cito, textuamente (aunque traduzco), "Esto es para toda aquella gente que encuentra más conveniente molestarte que preguntarle a Google por ella misma".Es una aplicación, que me ha resultado entretenida.En la página inicial, bien podemos completar el cuadro de búsqueda con los...
Ver la Web como la ve un bot

Los crawlers, arañas o bots que utilizan los motores de búsquedas, no ven la Web como la ve cualquier usuario.Las animaciones Flash (aunque recientemente el contenido puede ser indexado por Google), JavaScript y otras tecnologías no son ampliamente soportadas por estos programas...
Google anuncia Sktool

Google, recientemente (en su blog Inside AdWords) ha anunciado el lanzamiento de Sktool: Search-based Keyword Tool.Sktool representa un buen recurso a la hora de buscar palabras claves (keywords) para los usuarios de AdWords, de forma de ayudar a identificar cuales, siendo importantes...
Como generar un PDF
doPDF se encuentra entre los utilitarios de escritorio que más uso a cotidiano; su función es, precisamente, generar archivos PDF.Este utilitario, que por cierto es gratuito, se visualiza como una impresora virtual.Tras la instalación (el archivo de instalación sólo pesa 1.42...
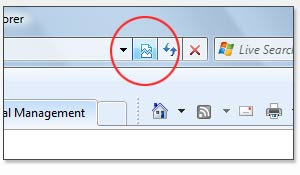
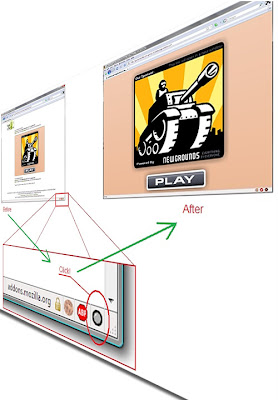
Como maximizar un juego en Flash

Flash Game Maximizer es una extensión para Firefox que te permite, precisamente, maximizar los juegos en Flash.La extensión detecta cualquier elemento Flash insertado en la página; ante lo cual el flash status cambia de color; al clickear sobre el mismo, la ventana emergente...
martes, 18 de noviembre de 2008
20 recomendaciones para CSS
Manteniendo el CSS organizadoEvitá utilizar CSS inline or CSS in-pageLos estilos CSS pueden ser aplicados de 4 maneras diferentes:CSS inline<p style="margin-left: 20px;></p>CSS mediante enlace<link rel="stylesheet" href="nombre-estilo.css" type="text/css"></head><body>CSS on-page<style type="text/css" media="screen"%gt;#lista...
El bueno de la semana se llama MALO

[offtopic][/offtopic]MALO es una pequeña librería (8 líneas: 0.25 Kb) para diseñar sitios Web.es flexiblepersonalizablefácil de usarMALO está basado en el criterio que cada columna puede ser dividida en 2, 3, 4 ó 5 partes.100% = 50% + 50% 100% =~ 33,33% + 33,33% + 33,33% 100%...
Como convertir PDF a DOC

Mediante la aplicación on-line, disponible en Convert PDF to Word fácilmente se puede convertir un archivo PDF al formato DOC de Word.En el resultado final, la aplicación mantiene cualquier imagen que esté incrustada (no hay pérdida de datos, en este sentido).Contratiempos,...
lunes, 17 de noviembre de 2008
Google Maps: Argentina
Aunque la novedad se esperaba para el día de hoy, muchos supusieron que iba a ser a primera hora, durante la mañana.No. nada que ver; a pocas horas antes de terminar el día pudo verse finalemente el mapa de Google en Argentina.View Larger MapEn este aspecto, Live Maps viene ya llevando la delantera. Por ello es que Microsoft espera ofrecer la funcionabilidad...
Mp3gle: para escuchar y bajar MP3

Mp3gle está orientado a buscar (y a escuchar) música a través del criterio del nombre del artista, banda o como quieras mejor ubicarla.En los resultados de búsqueda, aparece disponible bajar el mp3 correspondiente. Lo cual proviene del viejo y bien conocido Music Free Downland;...
domingo, 16 de noviembre de 2008
Iconos gratis | Icon Easy
La cantidad y diversidad y la calidad de íconos que se encuentran en Icon Easy se segmentan en las siguientes categorías, los números entre paréntesis representan la cantidad disponible a la fecha:íconos de animales | (279)íconos de aplicaciones | (1947)íconos de arte | (99)íconos...
sábado, 15 de noviembre de 2008
Ver la IP de una página: showIP

ShowIP es una extensión de Firefox, que muestra la dirección IP de la página actual en la barra de estado y permite llevar a cabo consultas a diferentes bases de datos.Ver imagen abajo:La info mostrada es de color rojo para una dirección IPv4 y de color verde para una dirección...
viernes, 14 de noviembre de 2008
Como insertar un video YouTube en PowerPoint

Precisamente PowerPoint no es una de mis aplicaciones favoritas. Lo cual debe ser por la cantidad de presentaciones que a cotidiano recibo de amigos, familiares, conocidos, vecinos y parientes.Existen varias técnicas. Las hay medianamente complejas, las que requieren varios...


 Mi nombre es
Mi nombre es