 Las poco más 500 texturas que publica texturez.com son imágenes gratuitas para usar tanto en sitios comerciales como no-comerciales. La única restricción es intentar redistribuirlas o acaso, venderlas.
Las poco más 500 texturas que publica texturez.com son imágenes gratuitas para usar tanto en sitios comerciales como no-comerciales. La única restricción es intentar redistribuirlas o acaso, venderlas.martes, 29 de abril de 2008
551 texturas gratis
 Las poco más 500 texturas que publica texturez.com son imágenes gratuitas para usar tanto en sitios comerciales como no-comerciales. La única restricción es intentar redistribuirlas o acaso, venderlas.
Las poco más 500 texturas que publica texturez.com son imágenes gratuitas para usar tanto en sitios comerciales como no-comerciales. La única restricción es intentar redistribuirlas o acaso, venderlas.Lo ví y me gustó (II)
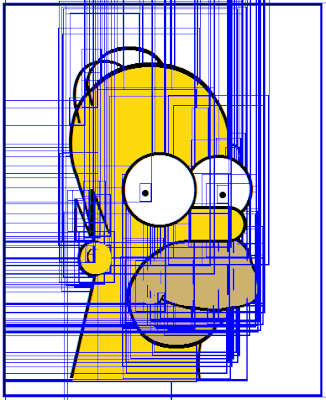
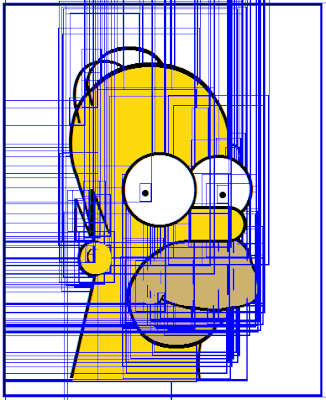
Publicar el print-screen no hubiese dicho tanto como hacerlo luego de hacer un Outline block level elements con la Web Developer Toolbar.
Es que Homero Simpson está enteramente renderizado utilizando HTML, CSS, posicionando DIVs absolutos y la infaltable presencia de la fuente Verdana.
 Para el cross-browser, sólo leer los comentarios en su blog.
Para el cross-browser, sólo leer los comentarios en su blog.
Por el modo en que se utiliza la fuente, medidas relativas; se visualiza adecuadamente en cualquier tamaño.
Excelente ! no!?
Vía: del.icio.us
Es que Homero Simpson está enteramente renderizado utilizando HTML, CSS, posicionando DIVs absolutos y la infaltable presencia de la fuente Verdana.
 Para el cross-browser, sólo leer los comentarios en su blog.
Para el cross-browser, sólo leer los comentarios en su blog.Por el modo en que se utiliza la fuente, medidas relativas; se visualiza adecuadamente en cualquier tamaño.
Excelente ! no!?
Vía: del.icio.us
domingo, 27 de abril de 2008
Como evitar el cache de un archivo CSS
Mientras se desarrolla un sitio y se suceden los cambios, especialmente cuando ya estamos de cara a realizar trabajos sobre el servidor; es común establecer cambios sobre archivos CSS.
Pero luego de subir las modificaciones notamos que el browser toma el archivo en la caché local o, peor aún, el servidor nos sigue enviando la data de su propia caché.
La técnica de refrescar el contenido, F5, o de forzar al servidor para que nos entregue la copia correspondiente con ALT+F5 puede irritarnos.
Más aún cuando todo esto tenemos que hacerlo extensivo a nuestro propio cliente.
De mano de algunos programadores en JavaScript, Chris Coyoier explica una técnica que consiste en incluir lo siguiente al enlace de la hoja de estilos:
Lo cual se traduce, para el browser en lo siguiente:
La teoría aquí es que el enlace podrá cambiar en cualquier momento y el browser tendrá "que pensar" que es una nueva hoja de estilos que deberá leerse; así, solicitará al server la última versión disponible.
Vía: CSS-Tricks
Pero luego de subir las modificaciones notamos que el browser toma el archivo en la caché local o, peor aún, el servidor nos sigue enviando la data de su propia caché.
La técnica de refrescar el contenido, F5, o de forzar al servidor para que nos entregue la copia correspondiente con ALT+F5 puede irritarnos.
Más aún cuando todo esto tenemos que hacerlo extensivo a nuestro propio cliente.
De mano de algunos programadores en JavaScript, Chris Coyoier explica una técnica que consiste en incluir lo siguiente al enlace de la hoja de estilos:
<link rel="stylesheet" type="text/css"href="style.css?<?php echo<date('l jS \of F Y h:i:s A'); ?>" />
Lo cual se traduce, para el browser en lo siguiente:
<link rel="stylesheet" type="text/css"href="style.css?Thursday 24th of&April 2008 04:45:21 PM" />
La teoría aquí es que el enlace podrá cambiar en cualquier momento y el browser tendrá "que pensar" que es una nueva hoja de estilos que deberá leerse; así, solicitará al server la última versión disponible.
Vía: CSS-Tricks
sábado, 26 de abril de 2008
Meme: tu post más visitado
Tomo este meme del blog de Fran Tarifa.
En fin, en el caso de este blog, se trata de un post que escribí hacia fines de noviembre del 2007.
La idea era difundir, para un caso práctico, el poder obtener la impresión de un calendario para el 2008. Aunque poco menos de 40 días antes de fin de año, escribí el post y lo publiqué.
Lo particular era lo llamativo del formato del calendario a obtener, el cual luego de ser impreso y armado apropiadamente tomaba la forma de un calendario con la forma de un dodecaedro regular o uno rómbico.
De resultas, y ante mi sorpresa, creo ahora que es uno de los post (fuera de los que está en la categoría off topic o me gustó) más lejanos a lo que respecta el espíritu de este blog.
Y sí todavía resulta ser mi post más visitado: Imprimí tu propio calendario 2008.
Buen fin de semana!
Se trata de comentar cual ha sido el post más visitado.Nunca tuve la iniciativa de hacer tal confesión, por lo menos en el blog; pero sí entre amigos, porque el tema sí me llamó la atención.
En fin, en el caso de este blog, se trata de un post que escribí hacia fines de noviembre del 2007.
La idea era difundir, para un caso práctico, el poder obtener la impresión de un calendario para el 2008. Aunque poco menos de 40 días antes de fin de año, escribí el post y lo publiqué.
Lo particular era lo llamativo del formato del calendario a obtener, el cual luego de ser impreso y armado apropiadamente tomaba la forma de un calendario con la forma de un dodecaedro regular o uno rómbico.
De resultas, y ante mi sorpresa, creo ahora que es uno de los post (fuera de los que está en la categoría off topic o me gustó) más lejanos a lo que respecta el espíritu de este blog.
Y sí todavía resulta ser mi post más visitado: Imprimí tu propio calendario 2008.
Buen fin de semana!
viernes, 25 de abril de 2008
Novedades en NIC Argentina
Dada la gestión del canciller Jorge Taiana ha firmado días atrás la resolución correspondiente para que los dominios en Argentina puedan tener caracteres como la ñ, acentos y diéresis.
Entiendo que NIC dispone de 3 meses para los ajustes del sistema, luego vendrá un período de promoción de 30 días.
Finalmente se alcanzará un plazo de 100 días para que los dominios registrados emitan las solicitudes de incorporación de caracteres multilingües a sus dominios.
Luego la apertura para esta modalidad pasará a una fase de ingreso general.
El cronograma se publicará oportunamente en la página de NIC Argentina.
Vía: Infobae
Entiendo que NIC dispone de 3 meses para los ajustes del sistema, luego vendrá un período de promoción de 30 días.
Finalmente se alcanzará un plazo de 100 días para que los dominios registrados emitan las solicitudes de incorporación de caracteres multilingües a sus dominios.
Luego la apertura para esta modalidad pasará a una fase de ingreso general.
El cronograma se publicará oportunamente en la página de NIC Argentina.
Vía: Infobae
jueves, 24 de abril de 2008
RSS Feed displayer: una forma más eficiente de mostrar feeds en tu sitio
Como suscriptor de este blog, habrás notado que a partir de hoy he comenzado a mostrar el 100% del contenido del post en tu lector de feeds.
La situación anterior de sólo mostrar los primeros 200 caracteres nunca fue un capricho ni una situación tendenciosa del tipo:
- Jah! para leer el resto, pása por mi blog!
Muy por el contrario, la situación venía reñida de mano de mi sitio web, donde vengo publicando mis post, además.
Ya he comentado en alguna oportunidad sobre el servicio de FeedBurner, no me quejo con respecto al uso ni menos aún con la información que me brinda. Es más, ya en algún foro lo he comentado; noto con preocupación un porcentaje de desviación sobre lo que FeedBurner me informa y lo que Google Analytics hace por su lado (ambos servicios los brinda ahora Google! ¿cuando unificarán criterios?).
Facturas aparte.
FeedBurner dispone de su sección Summary Burner (para insertar contenido del blog en otro sitio), ahí no hay medias tintas. Todo o una parte.
Para un todo, el diseño de mi sitio quedaba con demasiado contenido.
Para poco. La cosa mejoraba, a riesgo de la satisfacción de mis suscriptores :-(
Finalmente, investigando, buscando y preguntando termino dando con RSS Displayer.
Combina Ajax Feed API de Google con un script tal que permite flexibilizar y mostrar (eficientemente) contenido del feed en otro sitio. El resto es pasar los parámetros que uno necesita, cantidad de feed y opciones y además, por otro lado, algo de CSS.
Ah! por supuesto, al respecto hay que gestionar la propia API ante Google. Simple, sencillo y rápido: sólo hay que disponer de una cuenta en Google.
Lo que antes veían los visitantes en mi sitio web
 Como ahora muestro mis feeds
Como ahora muestro mis feeds
 :-)
:-)
La situación anterior de sólo mostrar los primeros 200 caracteres nunca fue un capricho ni una situación tendenciosa del tipo:
- Jah! para leer el resto, pása por mi blog!
Muy por el contrario, la situación venía reñida de mano de mi sitio web, donde vengo publicando mis post, además.
Ya he comentado en alguna oportunidad sobre el servicio de FeedBurner, no me quejo con respecto al uso ni menos aún con la información que me brinda. Es más, ya en algún foro lo he comentado; noto con preocupación un porcentaje de desviación sobre lo que FeedBurner me informa y lo que Google Analytics hace por su lado (ambos servicios los brinda ahora Google! ¿cuando unificarán criterios?).
Facturas aparte.
FeedBurner dispone de su sección Summary Burner (para insertar contenido del blog en otro sitio), ahí no hay medias tintas. Todo o una parte.
Para un todo, el diseño de mi sitio quedaba con demasiado contenido.
Para poco. La cosa mejoraba, a riesgo de la satisfacción de mis suscriptores :-(
Finalmente, investigando, buscando y preguntando termino dando con RSS Displayer.
Combina Ajax Feed API de Google con un script tal que permite flexibilizar y mostrar (eficientemente) contenido del feed en otro sitio. El resto es pasar los parámetros que uno necesita, cantidad de feed y opciones y además, por otro lado, algo de CSS.
Ah! por supuesto, al respecto hay que gestionar la propia API ante Google. Simple, sencillo y rápido: sólo hay que disponer de una cuenta en Google.
Lo que antes veían los visitantes en mi sitio web
 Como ahora muestro mis feeds
Como ahora muestro mis feeds :-)
:-)Mozy: backup en línea, gratis y efectivo
El grado de importancia de una copia de seguridad es inversamente proporcional a la cantidad de tiempo transcurrido entre la fecha de la toma de datos y la pérdida total y final de los mismos.
Según la Ley de Murphy tu disco rígido arruinará los datos sobre los cuales estás trabajando en el momento en que más los necesitás.
Cuando más longeva es tu copia de seguridad, menos importancia tiene, menos te ayuda y ante la pérdida, los recursos para volver a estar actualizado suelen medirse en grandes dolores de cabeza y angustias de todos los colores.
Llevar a cabo copias de seguridad sobre el mismo medio sobre el que se trabaja a cotidiano es a veces tan inútil como no llevarlas a cabo.
Llevarlas sobre medios externos es saludable pero siempre esta maniobra es dejada para después, ahora no, no hay tiempo, tengo que terminar y varios etc.
 Vía Web Resources Depot, me encuentro con Mozy Online Backup.
Vía Web Resources Depot, me encuentro con Mozy Online Backup.
Este no el primero (y seguramente) ni la última de las aplicaciones, que en forma automática, llevan a cabo copias de seguridad en Internet.
Pero a las claras tiene varias ventajas:
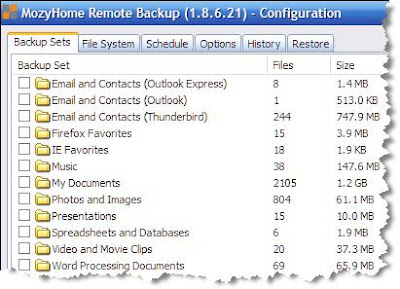
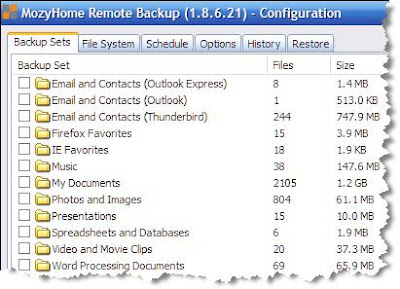
 Al momento de instalarse la aplicación, la misma lleva a cabo un scan, tal que muchos documentos son tomados por los presets del programa. De otra forma, uno puede bien elegir sobre qué hace un backup y sobre que no.
Al momento de instalarse la aplicación, la misma lleva a cabo un scan, tal que muchos documentos son tomados por los presets del programa. De otra forma, uno puede bien elegir sobre qué hace un backup y sobre que no.
Insisto, esto no te salva sobre la total pérdida de datos en tu disco rígido pero; sí mantiene al día copia de aquellos proyectos sobre los que hoy podés estar trabajando. Mi caso, por ejemplo.
Es altamente configurable la forma y los tiempos en que queremos que el proceso se lleve a cabo, cuando el equipo está si uso, por ejemplo.
Esto no es publicidad, el producto es gratis y me gustó. Ah! y soporta 448-bit Blowfish encryption.
Tip del día: una copia de seguridad no es necesaria hasta el momento en que se necesita.
Según la Ley de Murphy tu disco rígido arruinará los datos sobre los cuales estás trabajando en el momento en que más los necesitás.
Cuando más longeva es tu copia de seguridad, menos importancia tiene, menos te ayuda y ante la pérdida, los recursos para volver a estar actualizado suelen medirse en grandes dolores de cabeza y angustias de todos los colores.
Llevar a cabo copias de seguridad sobre el mismo medio sobre el que se trabaja a cotidiano es a veces tan inútil como no llevarlas a cabo.
Llevarlas sobre medios externos es saludable pero siempre esta maniobra es dejada para después, ahora no, no hay tiempo, tengo que terminar y varios etc.
 Vía Web Resources Depot, me encuentro con Mozy Online Backup.
Vía Web Resources Depot, me encuentro con Mozy Online Backup.Este no el primero (y seguramente) ni la última de las aplicaciones, que en forma automática, llevan a cabo copias de seguridad en Internet.
Pero a las claras tiene varias ventajas:
- Consume muy poco recursos
- Trabaja en forma silenciosa no es intrusivo
- Es gratis
- Se obtienen 2Gb de almacenamiento
- Se pueden programar backup periódicos
 Al momento de instalarse la aplicación, la misma lleva a cabo un scan, tal que muchos documentos son tomados por los presets del programa. De otra forma, uno puede bien elegir sobre qué hace un backup y sobre que no.
Al momento de instalarse la aplicación, la misma lleva a cabo un scan, tal que muchos documentos son tomados por los presets del programa. De otra forma, uno puede bien elegir sobre qué hace un backup y sobre que no.Insisto, esto no te salva sobre la total pérdida de datos en tu disco rígido pero; sí mantiene al día copia de aquellos proyectos sobre los que hoy podés estar trabajando. Mi caso, por ejemplo.
Es altamente configurable la forma y los tiempos en que queremos que el proceso se lleve a cabo, cuando el equipo está si uso, por ejemplo.
Esto no es publicidad, el producto es gratis y me gustó. Ah! y soporta 448-bit Blowfish encryption.
Tip del día: una copia de seguridad no es necesaria hasta el momento en que se necesita.
miércoles, 23 de abril de 2008
Ventajas, penurias y alegrías de administrar un blog haciendo el host en tu casa
Revisando mi network en del.icio.us descubro una entrada de abripino.petit que luego de hacerme pasar por barrapunto.com me lleva al blog de Vicente Navarro Jover: Lo hice y lo entendí.
La entrada a la cual quiero hacer referencia es: Hosting casero HOWTO
En la misma, Vicente resume las experiencias recogidas durante un año en el cual el blog, estaba alojado en su casa.
¿Alguna vez te planteaste tener un sitio web alojado en tu casa?
Vicente lo cuenta en forma amena, descriptiva y a la vez didáctica. En su experiencia contada hay un poco de luz sobre mitos y leyendas al respecto.
La entrada a la cual quiero hacer referencia es: Hosting casero HOWTO
En la misma, Vicente resume las experiencias recogidas durante un año en el cual el blog, estaba alojado en su casa.
¿Alguna vez te planteaste tener un sitio web alojado en tu casa?
Vicente lo cuenta en forma amena, descriptiva y a la vez didáctica. En su experiencia contada hay un poco de luz sobre mitos y leyendas al respecto.
13 razones para diseñar con CSS en lugar de Tablas
Lectura recomendada (en inglés). Matt Jurmann en Chromatic Sites enumera y explica, en forma detallada y minuciosa el por qué es mejor llevar a cabo un diseño basado en CSS para manejar la presentación.
Un artículo imperdible.
Entradas relacionadas:
Por qué diseñar con tablas es estúpido?
- Las páginas se cargan más rápido
- Menores costos en el servicio de hosting
- El rediseño es más eficiente
- El rediseño es menos costoso
- La consistencia visual se mantiene a través de las páginas que componen el sitio
- Es mejor para la optimización en los motores de búsqueda
- Accesibilidad
- Ventaja competitiva (la seguridad laboral!)
- Permite rápidas actualizaciones a lo largo del sitio web
- Fácil mantenimiento en el trabajo de equipo (y en el individual también!)
- Incrementa la usabilidad (se mejora la experiencia del usuario)
- Permite diseños más complejos
- No necesita imágenes GIFs que actúen de espaciadores
Un artículo imperdible.
Entradas relacionadas:
Por qué diseñar con tablas es estúpido?
SEO Validator

Cuánto acerca de tus conocimientos de SEO aplicás cuando llevás a cabo el diseño de una página?
Seo Validator es una interesante herramienta para recordarnos donde comienzan las buenas prácticas cuando se comienza a trabajar en el competitivo mundo del posicionamiento orgánico.
SEO: Search engine optimization
El uso de este validor es simple, se ingresa la URL que deseamos sea examinada y rápidamente se obtienen resultados para las versiones SEO1.0 ó SEO1.1
Más allá de los resultados, lo atractivo de esto es precisamente que no deja de recordarnos donde comienzan las buenas prácticas.
Las buenas prácticas comienzan en un adecuado marcado semántico y en el uso de las recomendaciones de World Wide Web Consortium.
Los tópicos que nunca debemos pasarnos por alto
- Las páginas con limpio y código "fácil de leer" son mejores rankeadas en Google.
- Las hojas de estilos deben estar en archivos CSS externos.
- El contenido debe ser formateado mediante Hojas de Estilo en Cascada.
- Los encabezados, párrafos y otro elementos HTML deben ser usados apropiadamente.
- El exceso de palabras claves es una forma de ir al infierno.
- El uso inapropiado o la ausencia de la etiqueta title no ayuda a nadie.
- El número de enlaces internos y externos debe ser razonable y debe evitarse incluir el sitio en granjas de enlaces (Link Farms).
- El contenido natural es lo que la gente y Google prefieren más que sitios con aspecto de SPAM.
- Los documentos que pasan la validación de W3C son más amigables que aquellos que no.
martes, 22 de abril de 2008
Un mural de fotos gratis
 No pocos usuarios, 43 a la fecha, han decidido publicar una galería en Flickr, libre de derechos, restricciones y uso.
No pocos usuarios, 43 a la fecha, han decidido publicar una galería en Flickr, libre de derechos, restricciones y uso.
El grupo se llama Free Use Photos y cierra su bienvenida con lo siguiente:
Freedom to use. Freedom to read. Freedom to know. Freedom to share.
Libertad para usar, leer, conocer, compartir.
lunes, 21 de abril de 2008
Cuando el Open-Source se convierte en una buena alternativa
 osalt.com reúne de manera estrictamente comparativa donde se encuentran las alternativas a cada una de las aplicaciones de escritorio, estrictamente comerciales.
osalt.com reúne de manera estrictamente comparativa donde se encuentran las alternativas a cada una de las aplicaciones de escritorio, estrictamente comerciales.De esta forma, las categorías reunidas son:
- negocios
- comunicaciones
- bases de datos
- desarrollo
- ciencia y educación
- aplicaciones gráficas
- redes e internet
- audio y multimedia
- seguridad y privacidad
- utilidades del sistema
- desarrollo web
viernes, 18 de abril de 2008
Rastreando backlinks
 Link Checker es una aplicación de uso gratuito que posibilita rastrear las páginas que componen nuestro sitio y revisar que otros documentos en la Red están enlazados a cada uno.
Link Checker es una aplicación de uso gratuito que posibilita rastrear las páginas que componen nuestro sitio y revisar que otros documentos en la Red están enlazados a cada uno.Del análisis, se desprenden los siguientes resultados:
- PageRank de la página que contiene el enlace
- Cantidad de enlaces salientes de la página que contiene el enlace hacia la nuestra
- Tipo de enlace (NoFollow o Normal)
- Anchor Text del enlace
- Anchor Type (texto o etiqueta ALT)
En línea con los Anchor Text, el análisis muestra los principales y además, un conteo de páginas por PR que enlazan a la nuestra.
Entradas relacionadas:
Como detectar los enlaces de nuestros competidores
Buscando páginas que nos enlazan
Qué PageRank tienen las páginas que enlazan a mi sitio?
Backlink Checker
El informe financiero de Google (primer trimestre de 2008)
En el blog del Dr. Max Glaser se puede leer el detallado informe sobre los resultados financieros de Google, durante el primer trimestre del 2008.
Esto es más asequible que el original (en inglés).
Pero, si te conforma sólo el "golpe de vista", un slide con 11 diapositivas:
Vía: SlideShare.Net
Esto es más asequible que el original (en inglés).
Pero, si te conforma sólo el "golpe de vista", un slide con 11 diapositivas:
Vía: SlideShare.Net
Shrink The Web: un generador de thumbnails on-line

Aunque actualmente la aplicación no lleva a cabo capturas de elementos Flash insertados en las páginas, Shrink The Web es una manera práctica de obtener un thumbnail o miniatura de un sitio web.
 Si bien dispone de servers dedicados para correr la aplicación, puede ocurrir tener que esperar algunos segundos hasta que la petición se lleve a cabo.
Si bien dispone de servers dedicados para correr la aplicación, puede ocurrir tener que esperar algunos segundos hasta que la petición se lleve a cabo.Aunque disponible un servicio Premium, sólo comento las prestaciones básicas, las cuales son gratuitas.
Vía: Killer Startups
Entradas relacionadas:
Capturas de pantalla, screenshots, miniaturas o thumbnails
Como generar miniaturas on-line
jueves, 17 de abril de 2008
Banco de sonidos gratis

The Free Sound Project es una base de datos colaborativa bajo licencia Creative Commons.
Para valorar, votar, hacer comentarios o bajar los loops, es necesario llevar a cabo el proceso de registro.
El sitio está enfocado en trabajos que se realizan sobre sonidos, no canciones o temas ;-)
La búsqueda se realiza a través de palabras claves del tipo "suena-como..." independientemente de la búsqueda por etiquetas o también pueden rastrearse los archivos por autor.
El sitio es llevado a cabo mediante una iniciativa de Music Technology Group

Entradas relacionadas:
Buscador de sonidos
Sonidos gratis y loops para tu web
1980 sonidos gratis de alta calidad
3589 bandas de sonido
Banco de imágenes gratis (V entrega)
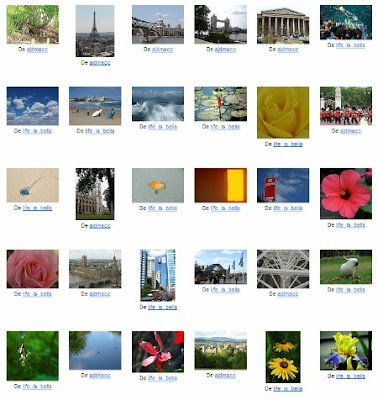
 unprofound.com tiene varios aspectos distintivos con respecto a otros bancos de imágenes:
unprofound.com tiene varios aspectos distintivos con respecto a otros bancos de imágenes:Para llevar a cabo un download de una imágen no es necesario registrarse.
Es un sitio colaborativo, cualquiera puede subir sus imágenes; por lo que el sitio reserva un portfolio para alojar los trabajos.
No existen categorías. Sin embargo el enfoque se realiza sobre el color, por lo que se pueden filtrar las imágenes por el selector correspondiente.

 Vía: Nooti
Vía: Nootimiércoles, 16 de abril de 2008
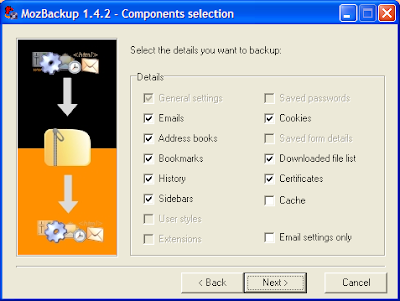
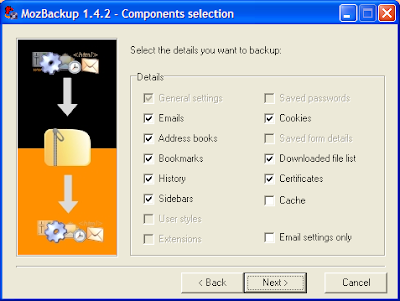
Como hacer copias de seguridad en Thunderbird
MozBackup es un poderoso utilitario que permite hacer backups de varios perfiles sobre la familia Mozilla:
Pavel Cvrcek, su autor, ha lanzado recientemente la versión 1.4.8 (freeware)
Luego de la descarga, habilitada en varios mirrors, es opcional descargar el soporte de idioma correspondiente (incluyendo el español, que está disponible).
 El autor menciona, el especial cuidado sobre el respaldo de las extensiones.
El autor menciona, el especial cuidado sobre el respaldo de las extensiones.
Al respecto, sugiero utilizar FEBE -Firefox Environment Backup Extension-
Thunderbird es el cliente de correo de Mozilla.
- Firefox 1.0 - 3.0 Alpha 6
- Thunderbird 1.0 - 2.0
- SeaMonkey 1.0a - 1.1
- Mozilla Suite 1.7 - 1.7.x
- Netscape 7.x.
Pavel Cvrcek, su autor, ha lanzado recientemente la versión 1.4.8 (freeware)
Luego de la descarga, habilitada en varios mirrors, es opcional descargar el soporte de idioma correspondiente (incluyendo el español, que está disponible).
 El autor menciona, el especial cuidado sobre el respaldo de las extensiones.
El autor menciona, el especial cuidado sobre el respaldo de las extensiones.Al respecto, sugiero utilizar FEBE -Firefox Environment Backup Extension-
Thunderbird es el cliente de correo de Mozilla.
martes, 15 de abril de 2008
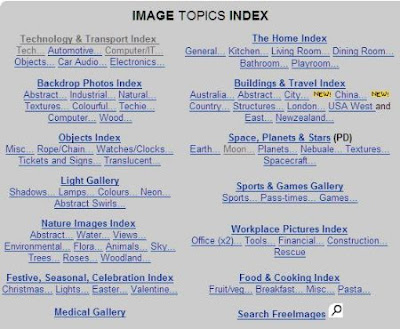
Banco de imágenes gratis (IV entrega)
 FreeImages, a la fecha, con más de 2500 fotografía gratis.
FreeImages, a la fecha, con más de 2500 fotografía gratis. El motor de búsqueda, muestra sólo resultados en forma de enlaces hacia las galerías. Cuando comúnmente, es de esperar resultados visuales en la búsquedas dentro de un banco de imágenes.
El motor de búsqueda, muestra sólo resultados en forma de enlaces hacia las galerías. Cuando comúnmente, es de esperar resultados visuales en la búsquedas dentro de un banco de imágenes.Por lo que a veces, es más sencillo navegar las categorías.
Para bajar algunas imágenes es necesario tener una cuenta en el sitio, la cual se tramita con rapidez y, es gratuita (a cambio de recibir en forma periódica el newsletter del sitio).
Entradas anteriores:
Banco de imágenes gratis
ImageBase un banco de imágenes gratuito
Más de 17925 imágenes y texturas gratis
Wet Floor Maker
 Wet Floor Maker no es el primero y tal vez ni siquiera sea el último utilitario en transformar imágenes en un resultado de reflejo, cual piso húmedo.
Wet Floor Maker no es el primero y tal vez ni siquiera sea el último utilitario en transformar imágenes en un resultado de reflejo, cual piso húmedo.Pero este en particular, ofrece varios aspectos con lo cual personalizar la imagen final:

Ya que se puede "jugar" con el ángulo, la altura de la cámara, el brillo, el grado de reflejo y hasta el color del cielo y del piso.
Sólo disponible en formatos finales de 160 × 120 y 320 × 240 pixels (por el momento!?); promete ajustes avanzados.
 Referencia: Wet Floor Efect en Wikipedia (inglés)
Referencia: Wet Floor Efect en Wikipedia (inglés)jueves, 10 de abril de 2008
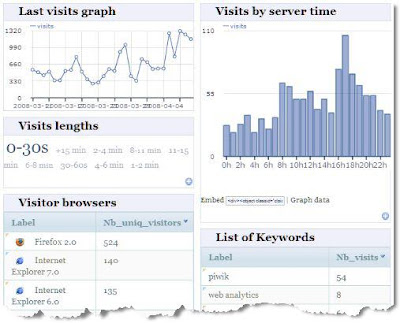
Piwik: web analytics, pero open-source

En el mundo de las estadísticas sobre tráfico web, el universo de webmasters puede fácilmente dividirse en dos grupos. Los que utilizan el servicio gratuito de Google Analytics y los que prefieren otro tipo de herramientas.
Es muy común escuchar a este grupo clamar: No quiero que Google guarde, y seguramente venda (!?) mis datos de tráfico de mis sitios web.
Esta entrada no pretende incursionar en la teoría general de las conspiraciones, si no más bien, mostrar que existen alternativas al respecto. Esta alternativa bien puede ser Piwik.
Aún en etapa beta, pero desde su nacimiento, este software es de código abierto (open source).
Las herramientas de análisis son manejadas como plugins o agregados.
Estos widgets pueden ser desarrollados a partir de las APIs disponibles, y ser agregados fácilmente. Y mediante arrastrar y soltar, se puede dejar de lado algún módulo innecesario.
El usuario común de Google Analytics suele no preocuparse por el volumen de los datos almacenados (los mismos están en servidores de Google), con Piwik toda la data está en nuestros propios servidores; y este punto es importante (ya que se puede acceder a la colección de datos), pero así también requiere considerar el ancho de banda que la aplicación deba manejar y el volumen que tiene que alojar.
Los datos se recolectan gracias a un pequeño código JavaScript, pero a diferencia de Google, Piwik requiere desde el lado del servidor, contar con soporte para PHP 5.1 y MySql como base de datos.

miércoles, 9 de abril de 2008
Maldito código de barra bidimensional
Inicialmente utilizado para la trazabilidad de autopartes automovilísticas, hoy día el Código QR es ampliamente difundido (en Japón) para la difusión de marcas en aplicaciones básicamente orientadas a usuarios de teléfonos móviles.
El código QR es un código de barras bidimensional que puede guardar también direcciones de internet (URLs en la jerga).
Fue creado en 1999 por Denso Wave y su contrapartida en ISO lleva el número 18004.
A pesar de esto, como QR Code es una marca registrada, la sola utilización del mismo obliga a la aclaración "QR code is trademarked by Denso Wave, inc."
Muchas empresas (japonesas) están dejando de lado, principalmente en los medios gráficos, nombrar explícitamente su website en la forma conocida como www.nombre-del-sitio.com en favor de este código.
Especulaciones acerca del idioma, que por cierto desconozco, indican que mostrar la URL de esta forma es una manera más eficiente que la nosotros utilizamos.
Por otro lado, finalmente, mediante cualquier móvil provisto de cámara (impensable ya que no existan de este tipo en aquellas playas) y el lector correspondiente se puede entonces acceder al sitio web mediante el navegador del móvil.
Todavía no estoy considerando ningún mercado de desarrollo en aquel lugar del mundo, pero si todavía no tenés tu QR Code, podés generarlo mediante QR Code Generator
martes, 8 de abril de 2008
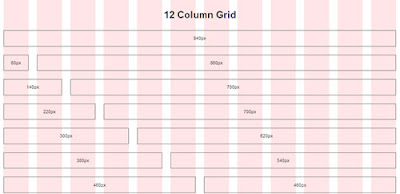
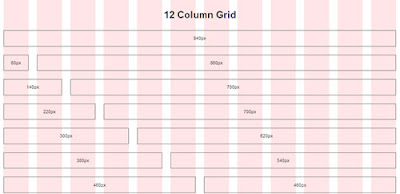
La flexibilidad de un diseño basado en un ancho de 960 px
La fortaleza de un diseño se basa en la flexibilidad del mismo y la propuesta de 960 Grid System es mostrar a las claras, todas las ventajas que tiene un diseño basado en 960px de ancho.
 Todos los navegadores modernos soportan al menos la resolución de 1024 × 768px. Por lo pronto, parece ser que el 54% de los usuarios prefieren esta resolución (cf. Browser Display Statistics).
Todos los navegadores modernos soportan al menos la resolución de 1024 × 768px. Por lo pronto, parece ser que el 54% de los usuarios prefieren esta resolución (cf. Browser Display Statistics).
El ancho de 960 es divisible por 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 y 480.
Más allá de la letanía, el sitio ofrece la descarga de un archivo ZIP de 180 Kb que contiene una grilla en formato PDF, plantillas para Fireworks, OmniGraffle, Photoshop y Visio y un demo en HTML con el correspondiente archivo CSS.
 Vía: del.icio.us
Vía: del.icio.us
 Todos los navegadores modernos soportan al menos la resolución de 1024 × 768px. Por lo pronto, parece ser que el 54% de los usuarios prefieren esta resolución (cf. Browser Display Statistics).
Todos los navegadores modernos soportan al menos la resolución de 1024 × 768px. Por lo pronto, parece ser que el 54% de los usuarios prefieren esta resolución (cf. Browser Display Statistics).El ancho de 960 es divisible por 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 y 480.
Más allá de la letanía, el sitio ofrece la descarga de un archivo ZIP de 180 Kb que contiene una grilla en formato PDF, plantillas para Fireworks, OmniGraffle, Photoshop y Visio y un demo en HTML con el correspondiente archivo CSS.
 Vía: del.icio.us
Vía: del.icio.uslunes, 7 de abril de 2008
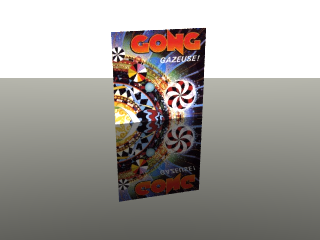
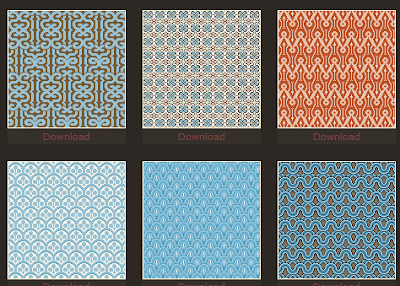
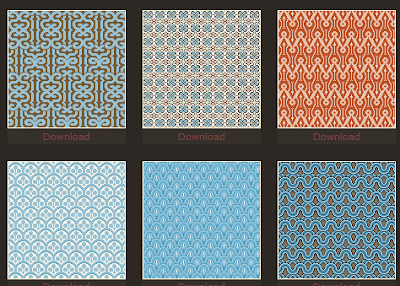
158 texturas gratis
Squidfingers en su sección texturas, ofrece 158 backgrounds gratuitos para ser usado en cualquier sitio Web.
 Travis Beckham desde ya, agradecido por un backlink hacia su sitio ;-)
Travis Beckham desde ya, agradecido por un backlink hacia su sitio ;-)
 Travis Beckham desde ya, agradecido por un backlink hacia su sitio ;-)
Travis Beckham desde ya, agradecido por un backlink hacia su sitio ;-)domingo, 6 de abril de 2008
Definiendo accesibilidad
La accesibilidad es un subconjunto de la usabilidad.
La usabilidad es cuan fácil es para cualquiera usar algo.
Las cosas son sencillas de usar cuando las mismas son naturales o requieren una mínima cantidad de pensamiento.
La usabilidad es cuan fácil es para cualquiera usar algo.
Las cosas son sencillas de usar cuando las mismas son naturales o requieren una mínima cantidad de pensamiento.
Una idea comúnmente equivocada es que la accesibilidad significa si alguien con alguna discapacidad puede o no tener acceso a algo.Fragmento correspondiente al wiki Creando una plantilla accesible con CSS (Creating an Accessible Template with CSS), artículo de Michael Morgan.
La accesibilidad y la usabilidad se aplican a cualquiera.
sábado, 5 de abril de 2008
Cuántas propiedades CSS podés nombrar en 7 minutos?
Así como oportunamente publiqué la entrada HTML - test en 5 minutos, hoy traigo a cuento el test correspondiente a CSS (en el cual no me ha ido muy bien, café de por medio)
44
Enlace: How Many CSS Properties Can You Name in 7 Minutes?
44
Las propiedades que he nombrado
background, background-attachment, background-image, background-position, background-repeat, border, border-bottom, border-bottom-color, border-bottom-style, border-left, border-left-color, border-right, border-top, clear, clip, color, counter-reset, cue, display, elevation, float, font, font-family, font-variant, font-weight, letter-spacing, line-height, list-style, margin, margin-bottom, margin-left, margin-right, margin-top, padding, pause, pause-after, pause-before, pitch, speak, stress, text-align, text-indent, volume, widthTodas estas las pasé por alto
azimuth, background-color, border-collapse, border-color, border-spacing, border-style, border-top-color, border-right-color, border-top-style, border-right-style, border-left-style, border-top-width, border-right-width, border-bottom-width, border-left-width, border-width, bottom, caption-side, content, counter-increment, cue-after, cue-before, cursor, direction, empty-cells, font-size, font-size-adjust, font-stretch, font-style, height, left, list-style-image, list-style-position, list-style-type, marker-offset, marks, max-height, max-width, min-height, min-width, orphans, outline, outline-color, outline-style, outline-width, overflow, padding-top, padding-right, padding-bottom, padding-left, page, page-break-after, page-break-before, page-break-inside, pitch-range, play-during, position, quotes, richness, right, size, speak-header, speak-numeral, speak-punctuation, speech-rate, table-layout, text-decoration, text-shadow, text-transform, top, unicode-bidi, vertical-align, visibility, voice-family, white-space, widows, word-spacing, z-indexEnlace: How Many CSS Properties Can You Name in 7 Minutes?
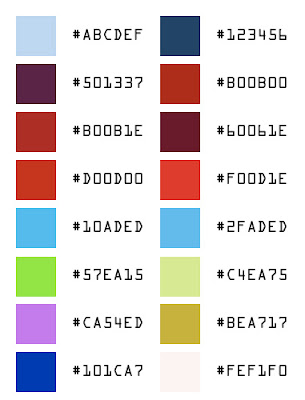
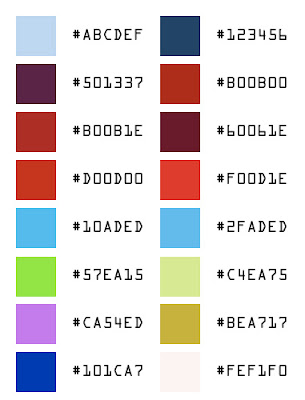
La estupidez de los colores hexadecimales
Vía del.icio.us encuentro los marcadores de mezzoblue lo cual no me asegura que sean los marcadores de Dave Shea; pero puedo vivir con la fantasía ;-)
Y encuentro un divertida forma de nombrar colores (lo cual es totalmente inapreciable para el usuario común, too geek!)
El color de a:hover es #60061E
 Más sobre Dave Shea
Más sobre Dave Shea
La foto pertenece a la galería de Andrew Huff (aunque he visto otras versiones por ahí también)
Y encuentro un divertida forma de nombrar colores (lo cual es totalmente inapreciable para el usuario común, too geek!)
El color de a:hover es #60061E
 Más sobre Dave Shea
Más sobre Dave SheaLa foto pertenece a la galería de Andrew Huff (aunque he visto otras versiones por ahí también)



 Mi nombre es
Mi nombre es